In this article, I will tell you some resources you should bookmark as a CSS or Frontend developer. So, let’s start!
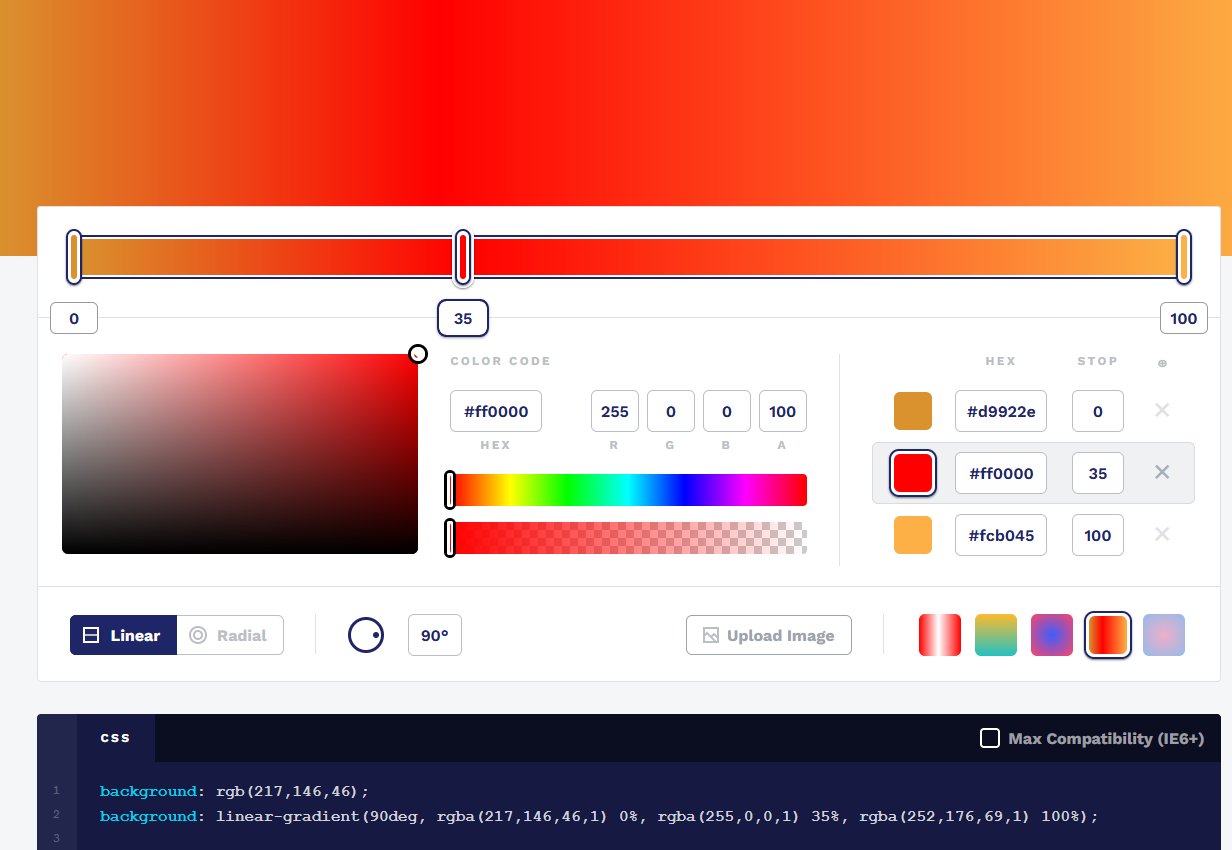
CSS Gradient
This is a site where there is a GUI where you can create gradients and get the CSS code for that. You can see a preview down.

Here is the link for that site - https://cssgradient.io/
Clippy
This tool is useful for making clip paths fast. You can see the tool by clicking this link https://bennettfeely.com/clippy/

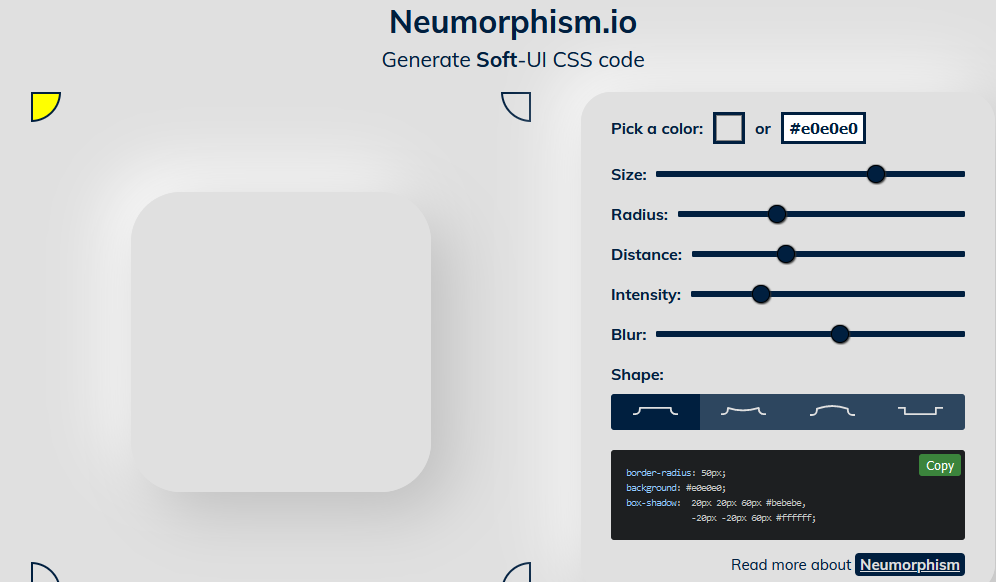
Neumorphism.io
In this tool, you can make 3D and realistic box shadows. without sweating. https://neumorphism.io/

Blobmaker App
And this is not Just CSS, It’s SVG. You can make some cool SVG blobs using this website. https://www.blobmaker.app/

Haikei
This tool was created by the creators of the Blobmaker App. You can generate blobs, waves, gradients, etc.
https://app.haikei.app/

Coolors
This tool helps you to create beautiful and unique colour palettes, you can create a palette and copy the CSS hex code or an array of the colour palette.
https://coolors.co/

Fancy-Border-Radius generator
You can make the CSS border-radius with this tool. https://9elements.github.io/fancy-border-radius/

Dribbble
This is not code, but some cool designs that you can be inspired by.
https://dribbble.com/

Smooth shadow generator
One of my favourites. This tool will make some smooth and nice shadows. They look like the shadows in Material design.
https://shadows.brumm.af/

The End
It’s the end of the post, see you next time! You can visit https://www.tronic247.com/ to stay updated with my latest posts.